最近、wordpressを運用する中で『訪問者がアクセスする端末によって表示を変更したいなぁ』と考えるようになりました。
例えば、ブログでスマホケースの紹介をしたと仮定します。『iphoneケースを購入したい人はこちら』とショップページへのリンクを設定してもAndroidユーザーには全く関係ないですね。
こんな時にはiphoneユーザーには、iphoneケースのショップページリンクを。AndroidユーザーにはAndroidケースのショップページリンクを表示させるなど、それぞれの端末に応じた表示分けをした方がユーザーにとっては親切です。
ネットで調べてみるとパソコンとスマホの表示分けをする方法はたくさん記事がヒットするのですが、iOSとAndroidで表示分けをする方法はあまり触れられてなかったので記事にしたいと思います。
2ステップで簡単設定
iphoneユーザーにはiphone用のテキストをAndroidユーザーにはAndroid用のテキストを表示分けしたいなぁと思っていましたが、意外と簡単にできました。
方法は2ステップで簡単にできます。手順をざっくり言うと
①表示分けのプラグインをインストール
②functions.phpにソースコードを追加
これだけです。プラグインのインストールは該当のプラグインを検索してインストールするだけです。
②のソースコード追加がハードルが高いと思うかもしれませんが、実際はコピペするだけなので簡単です。
それでは実際に方法を以下で解説します。作業時間にすると5分もかからず設定できると思います。
①プラグインをインストールする
テキストの条件分岐を挿入するだけで簡単に表示分けのできるプラグインから導入していきます。
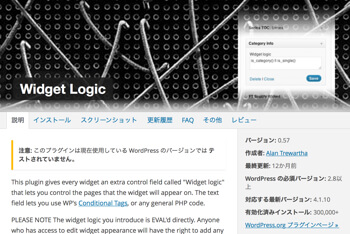
プラグインの検索画面で『widget logic』というプラグインをインストールしてください。

インストール後、有効化に成功するとウィジェットでテキストエリアを追加すると下部に『widget logic』というボックスが出てきます。

ここに、iphoneのアクセスなら表示するなどのロジック(条件)を入れていくだけです。
もともとwordpressには条件分岐タグというのがあります。
例えば、
is_home()
とかですね。これはメインページを意味する条件分岐です。そのままこれをwidget logicに挿入するとメインページでは表示され、それ以外のページでは表示されないような仕様になります。
ここまで来ると、このボックス内にiphone/Androidの条件タグを入れればいいんだ!と察しが良い方は気づくと思いますが、残念ながらis_home()のようにiphoneやAndroidの条件タグはデフォルトの状態ではないみたいなんですね・・
『mobble』というプラグインを利用すればiphoneやAndroidの条件分岐タグを使えるようになるのですがwordpressテーマのstingerとは相性が悪いらしく、エラーで有効化ができませんでした。
ないなら作っちゃおうということで、②ではfunctions.phpを少しいじってiphoneとAndroidの条件分岐タグを作ります。
②functions.phpをいじる
①の後半で触れましたが『mobble』が有効化できないので、自分で条件分岐タグを作ります。
外観>テーマの編集>functions.phpを開き最下部に下記ソースコードを追加します。
function is_iphone() {
$is_iphone = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'iPhone');
if ($is_iphone) {
return true;
} else {
return false;
}
}
function is_android() {
$is_android = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'Android');
if ($is_android) {
return true;
} else {
return false;
}
}
ちなみにfunctions.phpをいじる際は必ずバックアップを取ってから行ってください。
ミスると画面が真っ白になってしまいますのでご注意を。
このソースコードはiphoneからのアクセスの場合、trueを返しそれ以外の端末でのアクセスの場合はfalseを返すというシンプルなコードです。(Androidも同じく)
②の作業が完了したら、iphoneとAndroidの条件分岐タグが使用できるようになります。
あとは、widget logicの欄に以下のように入力すればiPhone,Androidの表示分けが出来るようになります。
is_iphone()→iphoneからのアクセスのみ表示される
is_android()→Androidからのアクセスのみ表示される
まとめ
いかがでしたでしょうか。今回、wordpressにてiphoneやAndroidからのアクセス毎に表示を替える方法を紹介しました。
この方法を使えば、よりユーザーの属性にマッチした広告を表示させることができます。最初は難しそうだなーと感じるかもしれませんが、実際の作業はプラグインのインストールとソースコードをコピペするだけなので簡単です。
ぜひ参考にしてみてください。
オススメ漫画アプリは?
よく『オススメの漫画アプリは?』と聞かれるのですが、オススメは『マンガBANG』という漫画アプリです。
無料配信されている作品が多くあり「アカギ」や「僕は麻里の中」など10000冊のマンガが無料で読めます。オススメ!
⇒マンガBANGを無料でインストール
あなたにオススメ