
最近『Node.js』に手を出し始めました。Node.jsって何ぞやという方のためにwikiを引用します。
Node.js はイベント化された入出力を扱うUnix系プラットフォーム上のサーバーサイドJavaScript環境である(V8 JavaScriptエンジンで動作する)。Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している[2]。ライアン・ダールによって2009年に作成され、ダールを雇用しているJoyentの支援により成長している[3] [4]。
Node.jsはPythonのTwisted、PerlのPerl Object Environment、C言語のlibevent、RubyのEventMachineと同様の目的を持つ。 ほとんどのJavaScriptとは異なり、Webブラウザの中で実行されるのではなく、むしろサーバサイドJavaScriptの一種である。 Node.jsはいくつかのCommonJS仕様を実装している[5]。 Node.jsは対話的なテスト用にREPL (Read-eval-print loop) 環境を含んでいる。
Javascriptはクライアント側の言語ですが、Node.jsはサーバー側で動いてくれるJavascriptっていう感じです。
じゃあ、何ができるの?って話しなのですがリアルタイムで通信が出来たりするのでソーシャルゲームとかチャットとか。サーバーサイドをいじれるので掲示板とかもできます。クローラーを作ることもできます。javascriptをすでに知っている人はnode.js勉強するとけっこう出来ることが広がるので面白いかも。
サーバーが絡んでくるので、自前のパソコンに仮想マシンを設定したりとスタートするまでがちょっと面倒くさいです。今回はNode.jsをスタートする方のために環境の設定方法を紹介します。(win版)
【node.js入門】node.jsの環境を設定する方法
環境設定に必要なもの
特に難しいものでもないのでサクッといきましょう。今回はvirtualBOXとvagrantとpoderosaをインストールしてNode.jsの環境を構築する方法の説明になります。
VirtualBOX上にCentOSのインストールされた仮想マシンを作成します。ただ、OSのインストールは時間がかかってしまうのでCentOSのインストールされたマシンを簡単にダウンロードするためにVagrantを利用します。
悲しいことにWindowsではSSH接続がデフォルトでは出来ないのでSSHクライアントをインストールする必要があります。今回はpoderosaにしました。ちなみにmacはターミナルを開いてssh接続が出来るのでpoderosaは必要ありません。
では実際にvirtualboxとvagrantを下記URLよりダウンロードしましょう。
https://www.vagrantup.com/downloads.html
今回はwindows環境でやっていくのでwindowsでのダウンロードを選択してください。
ダウンロード→インストールが完了したら仮想マシンを追加しましょう。
コマンドプロンプトを開き、以下のコマンドを実行してください。
vagrant init
これでvagrantfileが作成されます。

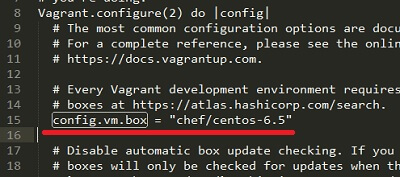
ここでvagrantfileに少し手を加えます。エディターでファイルを開いてみましょう。
# config.vm.box = “base”
コメントアウトされている部分を下記のように変更してください。
config.vm.box = “chef/centos-6.5”

これで準備は出来ました。それではさっそく仮想マシンを起動してみましょう。
コマンドプロンプトに下記のコマンドを打ち込んでみてください。(ディレクトリ間違えないようにね)
vagrant up
初回の起動では時間がかかりますが、2回目以降は時間が短縮されます。
さっそく仮想マシンにログインしたい所ですが、上述したようにwindowsでは標準でsshクライアントがインストールされていないので別途インストールしてあげる必要があります。ここでpoderosaをダウンロードします。
https://osdn.jp/projects/sfnet_poderosa/
poderosaのインストールが終了したらさっそく実行してみましょう。

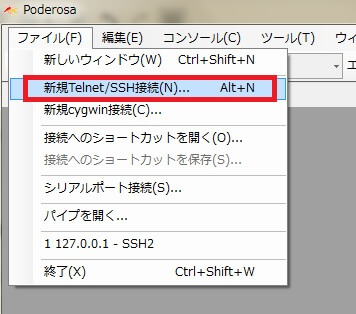
ファイル>新規Telnet/SSH接続 を選択します。

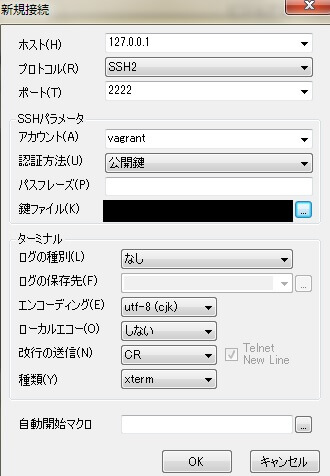
上記画像はすでに設定済みの項目なので、皆さんが初回で見る画像とは値が異なると思います。
ここに入力する値は下記コマンドをコマンドプロンプトに入力して取得します。
vagrant ssh
これでホストやプロトコル、ポート番号、公開鍵のパスが表示されますので適せん入力してください。
Node.jsのインストール
ここまでくればゴールはあと少しです。まだNode.jsをインストールしていなかったのでvagrantで仮想マシン上にNode.jsをインストールします。
nvmというツールを使って任意のバージョンをインストールするためにまずnvmをインストールしましょう。コマンドラインに下記コマンドを入力します。
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.25.3/install.sh|bash
これでnvmが使えるようになりました。次にNode.jsをインストールしましょう。今回、バージョンは0.12.7を指定してみましょう。コマンドラインに下記コマンドを入力します。
nvm install v0.12.7
nvm alias default v0.12.7
この2つのコマンドで正しく入力されているか確認してみましょう。
node -v
v0.12.7という結果が返ってくればOKです。以上でNode.jsの環境が構築されました。お疲れ様でした。
まとめ
いかがでしたでしょうか。
正直、面倒くさいですよね・・javascriptを勉強したことがある人は、エディターでコードを書いてそのままブラウザで開けばコードの結果が確認できましたが、サーバーが絡んでくると仮想マシンの設定など少し面倒です。
オススメ漫画アプリは?
よく『オススメの漫画アプリは?』と聞かれるのですが、オススメは『マンガBANG』という漫画アプリです。
無料配信されている作品が多くあり「アカギ」や「僕は麻里の中」など10000冊のマンガが無料で読めます。オススメ!
⇒マンガBANGを無料でインストール
あなたにオススメ