先日、サイトのアクセスが急に増える出来事がありました。
放課後アプリの『ゴールスタート』のCMが少し前に放映されていて、その記事のアクセスが増えていたようです。
記事作成当時は特に何もなかったのですが、最近になって『ゴルスタ』で検索すると公式の2番目に表示されるようになったみたいで。
学生じゃないけどCMしまくっている放課後アプリ『ゴルスタ』を調べてみた
アクセスが急に増えて喜んでいたら、次の日にウェブマスターツールでインデックスされているページが急激に減りだしました・・(なぜだ)
少し調べてみたらアクセス過多でサーバーのレスポンスが遅延した時に、クローラーが通常通り作動してくれなくなるという記事を見たので急激なアクセス増加が原因かと思いました。そうじゃない気がするけど・・
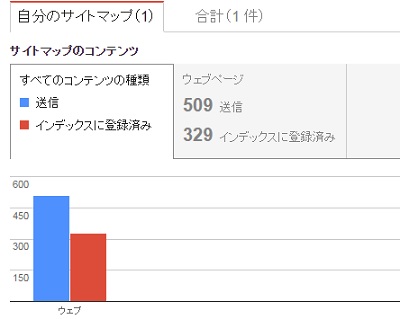
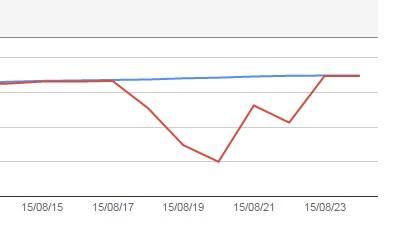
500ページ位インデックスされていたのが、急激に減って半分以下とかになりました。画像では329ページインデックスされていますが、翌日にはもっと減っていました。

原因はよく分からないのですが、とりあえずサイトの表示速度を改善しようと急に思い立ったのでその内の一つをメモ。
ある程度まとまったPVを稼ぐようになるとサーバーのレスポンスが悪くなるので、サイトの表示速度改善策はサイト運営者やブログをやっている人なら誰でも通る道だと思います。
今回、行なったのは
・サイトのキャッシュを機能させる
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScriptを排除する
この二つを行ないました。その内のscriptタグを非同期で吐き出させることについて触れたいと思います。
stinger利用者必見、javascriptを非同期で吐き出させる方法
当サイトはstingerのテーマを利用しているのですが、ajaxの読み込み時のjavascriptが遅いということでgoogle先生からお叱りを受けました。
cssと違い、javascriptは読み込みが完了するまで処理がその場でストップしてしまうのでサイトの表示速度が遅くなる場合があります。
これを解決する方法は読み込みを非同期にしてあげると良いのですが、デフォルトで吐き出せさているscriptタグがそうでないためここを非同期にすることにしました。
方法はとても簡単です。
以下のコードをfunction.phpに追記するだけです。
※追記する時は自己責任&バックアップを取ってください
function remove_script_type($tag) {
return str_replace(“type=’text/javascript'”, “async=’async'”, $tag);
}
add_filter(‘script_loader_tag’,’remove_script_type’);
stingerのテーマを使用している人で、ウェブマスターツールのPageSpeed Insightsでgoogle先生から指摘を受けた人は試してみる価値ありだと思います。
表示速度の改善をしたことが原因とは思いませんが、インデックスの減少問題は改善されるようになりました。3日後には500→0まで落ち込んでいた数字が今は400まで回復しています。
後日談・・・
あの後、順調に回復したかと思いきや乱高下しました。結局、直接的な原因は分かりませんでしたが今は元の水準に戻りました。

色々、対策を施したのでどれが良かったのか、そのまま放置しても修正されていたのかは分かりません。(必死だったもので・・)
速度改善もそうですが、『All in One SEO』のプラグインを入れている人はこちらのsitemapの設定も確認した方が良いかもしれません。
自分が確認した時は以前設定したものから自動で変更されていました。あまりよろしくない変更だったので修正してsitemap再送信してみるのも良いかもしれません。ご参考までに。
オススメ漫画アプリは?
よく『オススメの漫画アプリは?』と聞かれるのですが、オススメは『マンガBANG』という漫画アプリです。
無料配信されている作品が多くあり「アカギ」や「僕は麻里の中」など10000冊のマンガが無料で読めます。オススメ!
⇒マンガBANGを無料でインストール
あなたにオススメ