htmlやcssの勉強であれば、テキストファイルに書き出しchromeなどのブラウザで起動すればすぐに結果を確認することができます。同じようにjavascriptも開発環境は不要で、ブラウザがあれば実行結果を確認することができます。
しかし、phpやrubyなどは開発環境の設定が必要で一つの命令文の実行結果を確認したい場合でも設定がないと確認することができません。
経験者ならともかく、さぁプログラミングを始めよう!と思う入門者には敷居が高いように思えます。今回は、開発環境0ですぐに実行結果を見ることが出来る便利な方法を紹介したいと思います。それではどうぞ!
開発環境の設定が面倒くさいという人へ
筆者はhtml/cssの勉強からスタートして、javascriptの勉強をしました。javascriptはhtmlと同じようにテキストエディタで保存してすぐブラウザで確認できるので開発環境の設定というのは必要ありません。
しかし、phpやRubyの勉強となるとスタートする前に開発環境の設定が必要となります。phpならばxampp、Rubyならばvagrantなどの設定が必要となります。
xamppの設定はさほど難しくありませんが、vagrantはハマッたらなかなか設定できません。私自身、Railsの勉強をするためにvagrantのインストールをしましたが、かなり苦労しました。プログラミングの勉強をしたいのに、スタートラインに立つのに手間取ってしまうと、それだけでやっぱり辞めようかなという気になります。
勉強したいのは、設定方法でなく自分が書いたサンプルコードがどのように動くのかを確認したいだけです。今回、紹介したいのは自分が書いたコードがどのような実行結果になるのかをパッと簡単に確認できるサイトを紹介します。
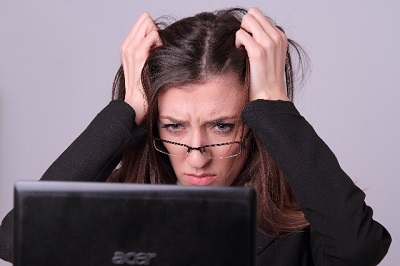
ブラウザ上でコードを書いて、すぐ実行できるサイト『paiza』

paizaであれば、javascriptと同じような感覚でブラウザ上ですぐに実行結果を確認することができます。
対応言語は、C・C++・Objective-C・java・PHP・Ruby・Python2/3・Perl・Scala・Go・C#・Haskell・Clojure・D・Erlang・R・CoffeeScript・ Cobol・VB・F#・Bash・MySQLに対応しています。
使い方は簡単で、自分が書いているコードを選択し、画面に直接コードを書き込み実行を押すだけで結果を確認することができます。
本格的に開発をしていくのなら開発環境の設定は必須となりますが、勉強を始めたばかりの人―取り分けプログラミング未経験者はこのようなサービスを利用するのも良いかと思います。(もちろん無料)
まとめ
いかがでしたでしょうか。プログラミングを勉強する時にオススメな方法は、良い書籍やメンターに出会うことと、つまづかないようにすることです。
開発環境の設定でイライラするよりも、こういったサービスをうまく利用してプログラムを動かすという体験をした方が学習意欲も湧いてくると思います。ぜひ参考にしてみて下さい。
ブラウザでプログラミングが出来るオンライン実行環境|paiza
オススメ漫画アプリは?
よく『オススメの漫画アプリは?』と聞かれるのですが、オススメは『マンガBANG』という漫画アプリです。
無料配信されている作品が多くあり「アカギ」や「僕は麻里の中」など10000冊のマンガが無料で読めます。オススメ!
⇒マンガBANGを無料でインストール
あなたにオススメ