wordpressでブログやサイトを運営している人で、記事が投稿されると自動で連携しているtwitterにツイートするプラグインを導入している人も多いのではないでしょうか。
ネットで検索すると、何個かプラグインがヒットしますが実際にどれを使ってよいかわからないですよね。
今回、筆者自身色々使ってみてオススメだというプラグインがあるので紹介したいと思います。それではどうぞ!
画像も過去記事も自動投稿してくれるプラグイン
『wordpress twitter 自動投稿』で検索すると、色々なtwitterプラグインがヒットします。
・wp to twitter
・NextScripts: Social Networks Auto-Poster
・Tweetily
・Revive Old Post (Former Tweet Old Post)
などですね。
twitterプラグインで導入したい機能は、
『画像付きで投稿できること』
『過去記事もランダムにツイートすること』
この2点です。自動投稿はしてくれるけど、サムネイルがない記事タイトルとリンクだけの投稿だと視認性に欠けますよね。
あと、以前投稿した過去記事もランダムで投稿するように設定しておけば過去記事の掘り起こしができアクセスアップにつながります。
この両ポイントを満たすプラグインは『NextScripts: Social Networks Auto-Poster』です。当サイトでも使っています。
例えば、wp to twitterやRevie old postは画像付きで自動投稿してくれません。やはり画像付きの投稿の方がタイムラインでも目立ちますよね。

NextScripts: Social Networks Auto-Posterの設定方法
それではここから『NextScripts: Social Networks Auto-Poster』の設定方法を紹介します。
プラグインのインストール各自wordpressの管理画面からインストールするものとします。
行う手順としては、
①twitterのデベロッパからtwitterアプリを登録する
②アプリ作成で取得したAPIやトークンの情報をプラグインに入力する。
アプリ作成?めんどくさそう・・と思うかもしれませんが今後手動でtwitterに投稿していく手間に比べると屁でもありません。アプリ作成といっても、サイト情報などを入力するだけなので、3分位で終わります。
①twitterアプリを登録する
まず、tiwtterのデベロッパサイトへアクセスします。
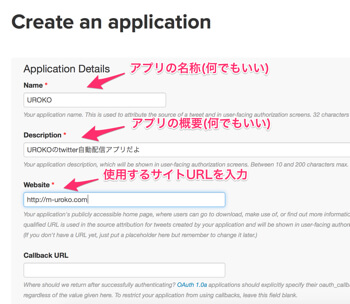
①『Create new app』でアプリを新規作成
②画面に従い必要情報を入力
callback URLの箇所ですが、これはOAuth認証後のリダイレクト先のURLになります。ここも使用するサイトURLでOKです。
あとは画面下部の完了ボタンを押せば、めでたくtwitterのアプリが作成されます。お疲れさまでした。
②アプリ作成で取得した情報をプラグインに入力する
それでは次に、アプリ作成で取得したAPIやアクセストークンの情報をプラグインに入力していきます。
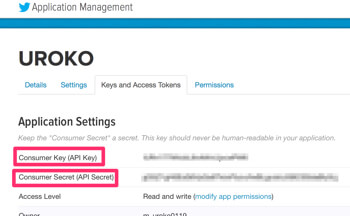
アプリの詳細を開き、『key and access token』のタブをクリックするとAPI keyなどの情報を確認することができます。
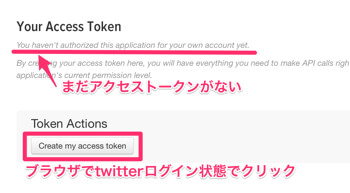
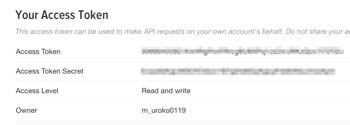
残すは、アクセストークンとアクセストークンのシークレットキーですね。おそらく、アプリ画面ではこれらの情報はまだ作成されておらずこのようになっていると思います。
『Create my access token』をクリックすると、アクセストークンを取得することができます。
これでアクセストークンと、シークレットキーを取得することができたので必要な情報がすべて揃いました。
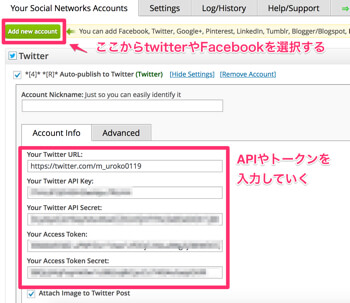
あとは、プラグイン側の情報にすべて反映させていきましょう。
ちなみに、your twitter URLは、https://twitter.com/twitterのアカウントIDになります。
当サイトだとhttps://twitter.com/m_uroko0119です。
『Attatch image to twitter post』にチェックが入っているか確認しましょう。ここにチェックを入れることで投稿のサムネイルを反映させることができます。
twitterの過去記事をランダムに投稿する
ここまででtwitterの自動投稿機能を作成しました。ここから先は過去記事をランダムに投稿していく機能の設定を行います。作業時間は1分もかかりません。すぐにできます。
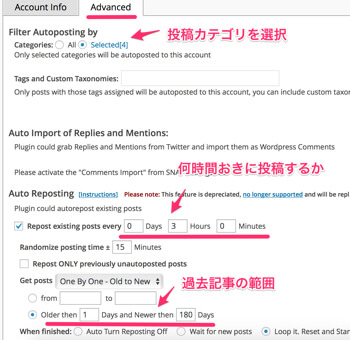
『Account info』から『Advanced』のタブに切り替え必要情報を入力していきます。
当サイトでは、3時間おきに投稿するように設定しています。ここで投稿カテゴリも選択できるので、ランダム投稿したくないカテゴリがあれば除外してください。
まとめ
いかがでしたでしょうか。このプラウグインを使えばサムネイル付きで過去記事もランダム投稿することができます。
画像を交えて設定方法を紹介していたら少し長くなってしまいましたが、作業としては5分ほどで完了します。
twitter以外にもFacebookやgoogle+などのsnsに対応しているので、お使いのsnsと連携してみてください。
twitterやFacebookからの流入はGoogleアナリティクスでも確認できますが、ツイートのインプレッション数やアクション数をもっと詳しく確認したい!という人はこちらの記事も参考にしてみてください。
オススメ漫画アプリは?
よく『オススメの漫画アプリは?』と聞かれるのですが、オススメは『マンガBANG』という漫画アプリです。
無料配信されている作品が多くあり「アカギ」や「僕は麻里の中」など10000冊のマンガが無料で読めます。オススメ!
⇒マンガBANGを無料でインストール
あなたにオススメ